Author's posts
Navigation Service in LWC(Lightning Web Components) Navigation Service in LWC(Lightning Web Components) To navigate in Lightning Experience, Lightning Communities, and the Salesforce app, use the navigation service, lightning/navigation. The lightning/navigation service is supported only in Lightning Experience, Lightning Communities, and the Salesforce app. It isn’t supported in other containers, such as Lightning Components for Visualforce, or …
Continue reading
Permanent link to this article: https://www.sfdcpoint.com/salesforce/navigation-service-in-lwc/
for:each template directives in LWC for:each template directives in LWC(Lightning Web Component) To render a list of items, use for:each directive or the iterator directive to iterate over an array. Add the directive to a nested <template> tag that encloses the HTML elements you want to repeat. We can call it for loop in LWC. …
Continue reading
Permanent link to this article: https://www.sfdcpoint.com/salesforce/foreach-template-directives-in-lwc/
Future Methods in Salesforce @future Future Methods in Salesforce using @future annotation A future method runs in the background, asynchronously. You can call a future method for executing long-running operations, such as callouts to external Web services or any operation you’d like to run in its own thread, on its own time. You can also …
Continue reading
Permanent link to this article: https://www.sfdcpoint.com/salesforce/future-methods-in-salesforce/
template if:true Conditional Rendering LWC template if:true Conditional Rendering LWC(Lightning Web Component) To render HTML conditionally, add the if:true|false directive to a nested <template> tag that encloses the conditional content. template if:true|false directive is used to display conditional data. Render DOM Elements Conditionally Lightning Web Component The if:true|false={property} directive binds data to the template and removes and inserts DOM elements …
Continue reading
Permanent link to this article: https://www.sfdcpoint.com/salesforce/template-iftrue-conditional-rendering-lwc/
lightning:recordForm Example lightning:recordForm Example lightning aura component lightning:recordForm component allows you to quickly create forms to add, view, or update a record. Using this component to create record forms is easier than building forms manually with lightning:recordEditForm or lightning:recordViewForm. The lightning:recordForm component provides these helpful features: Switches between view and edit modes automatically when the user …
Continue reading
Permanent link to this article: https://www.sfdcpoint.com/salesforce/lightningrecordform-example/
lightning-record-form LWC (Lightning Web Component) lightning-record-form LWC lightning-record-form component allows you to quickly create forms to add, view, or update a record. Using this component to create record forms is easier than building forms manually with lightning-record-edit-form or lightning-record-view-form. The lightning-record-form component provides these helpful features: Switches between view and edit modes automatically when the …
Continue reading
Permanent link to this article: https://www.sfdcpoint.com/salesforce/lightning-record-form-lwc/
lightning-record-edit-form LWC lightning-record-edit-form LWC (Lightning Web Component) A lightning-record-edit-form component is a wrapper component that accepts a record ID and object name. It is used to add a Salesforce record or update fields in an existing record. The component displays fields with their labels and the current values and enables you to edit their values. …
Continue reading
Permanent link to this article: https://www.sfdcpoint.com/salesforce/lightning-record-edit-form-lwc/
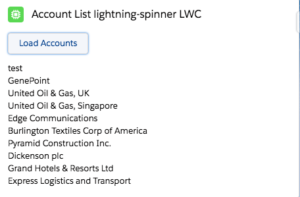
Lightning Spinner in LWC (Lightning Web Component) What is Lightning Spinner in LWC? Lightning Spinners are CSS loading indicators that should be shown when retrieving data or performing slow computations. lightning-spinner displays an animated spinner image to indicate that a request is loading. This component can be used when retrieving data or performing an operation …
Continue reading
Permanent link to this article: https://www.sfdcpoint.com/salesforce/lightning-spinner-in-lwc-lightning-web-component/
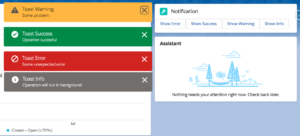
Lightning Web Component(LWC) Toast Messages LWC Toast Messages Lightning Web component(LWC) can send a toast notification that pops up to alert users of success, error or warning. A toast can also simply provide information. To display a toast notification in Lightning Experience or Lightning communities, import ShowToastEvent from the lightning/platformShowToastEvent module. We can dispatch this …
Continue reading
Permanent link to this article: https://www.sfdcpoint.com/salesforce/lightning-web-component-lwc-toast-messages/
Custom Labels In Lightning Aura Component Custom Labels In Lightning Aura Component Custom labels are custom text values that can be accessed from Aura Component, LWC Component, Apex classes, Visualforce pages. The values can be translated into any language Salesforce supports. Custom labels enable developers to create multilingual applications by automatically presenting information (for example, …
Continue reading
Permanent link to this article: https://www.sfdcpoint.com/salesforce/custom-label-in-lightning-aura-component/











Recent Comments