actionstatus visualforce loading image
apex:actionStatus visualforce loading image
actionStatus visualforce component displays the status of an AJAX update request. An AJAX request can either be in progress or complete. It can be done using apex:actionStatus
Depending upon the AJAX request status (whether AJAX request is in progress or complete), this component will display different message to user. In many scenarios AJAX request takes some time. So we should display some message to user that your request is in progress. Once request is complete, we can display some different message to user.
Using actionstatus, we can also display some gif (graphic Interchange Format), which shows to user that their request is in progress. It gives very good presentation to end user.
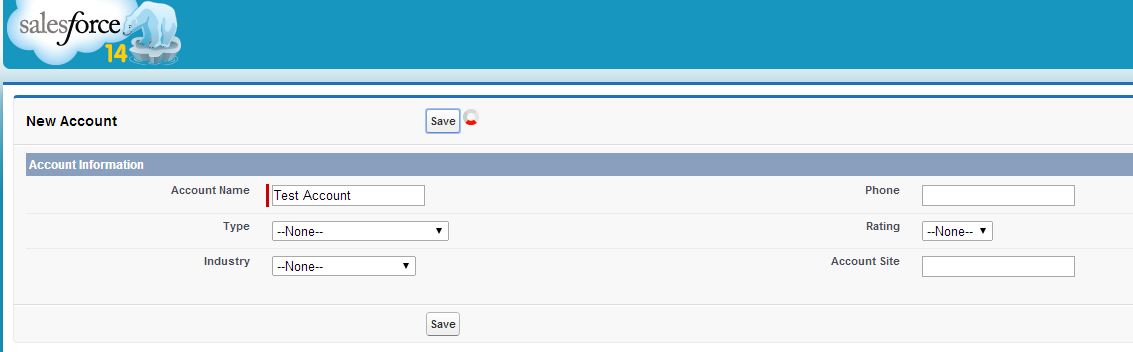
In the example below, we are using actionStatus for commandbutton. We are showing account edit page to user. When user will click on save buttton, request will go to controller method. We are showing gif image to user while AJAX request is in progress using actionstatus component. We are using apex:facet tag inside actionstatus to show image and we have specified name value as ‘start’ in apex:facet tag. So It will show image when request is in progress. We can also use ‘stop’ value in name attribute of apex:facet to specify message when request completes.
Visualforce Page:
<apex:page controller="actionStatusImage" tabStyle="Account">
<apex:form id="formId">
<apex:pageBlock id="pgBlckId" title="New Account">
<apex:pageBlockButtons >
<apex:commandButton action="{!save}" value="Save" reRender="pgBlckId" status="actStatusId"/>
<apex:actionStatus id="actStatusId" >
<apex:facet name="start" >
<img src="/img/loading.gif" />
</apex:facet>
</apex:actionStatus>
</apex:pageBlockButtons>
<apex:pageBlockSection id="pgBlckSecId" title="Account Information" collapsible="false">
<apex:inputField value="{!account.name}"/>
<apex:inputField value="{!account.Phone}"/>
<apex:inputField value="{!account.Type}"/>
<apex:inputField value="{!account.Rating}"/>
<apex:inputField value="{!account.Industry}"/>
<apex:inputField value="{!account.site}"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
Apex Code:
public class actionStatusImage {
public Account account{get;set;}
public actionStatusImage(){
account = new Account();
}
public Pagereference save(){
//upsert account;
return null;
}
}


2 comments
Thanks So much Ankush.. you saves my day
Great simple example!