actionRegion visualforce salesforce
actionRegion provides an area of a Visualforce page that decides and separates which components should be processed by the force.com server when an AJAX request is generated. Only the components which are inside actionregion component are processed by server, so it increases visualforce page performance. Here components means, all visualforce tags like inputField, outputField, outputPanels etc.
actionregion is one of the most important tag which helps in increasing page performance. So we should try to make maximum use of actionregion in visualforce page. actionRegion component only defines which components the server processes during a request, it does not define which of the page are re-rendered when the request completes. We will still use reRender attribute on action component to decide area which should be rerendered AJAX request completes.
One more important point to note is that even when we use <apex:actionRegion> component, whole form is still submitted but only area which is inside actionRegion is processed by server.
I will explain importance of actionRegion with help of two examples. First example will not use actionRegion and second example will use actionRegion. Here in both example we are trying to show phone textbox, when we are selecting customer priority as high.
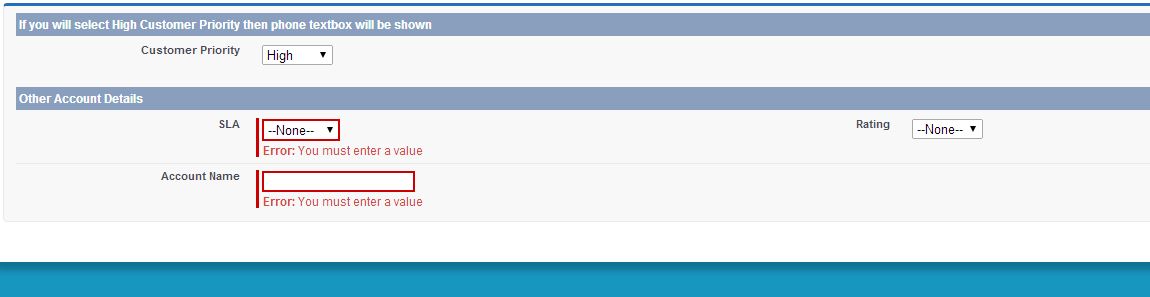
Example 1 Without <apex:actionRegion>
Click for demo without actionRegion
In this example, we are trying to show phone textbox when we are selecting high customer priority, then we are getting error as SLA and Account name is required. So validation fails.
Visualforce Page:
<apex:page controller="withoutActionregionController" tabStyle="Account">
<apex:form id="myform">
<apex:pageBlock id="pageId">
<apex:pageBlockSection title="If you will select High Customer Priority then phone textbox will be shown" columns="1" id="out" collapsible="false">
<apex:pageBlockSectionItem >
<apex:outputLabel value="{!$ObjectType.Account.fields.CustomerPriority__c.label}" for="priority"/>
<apex:inputField value="{!acc.CustomerPriority__c}" id="priority" >
<apex:actionSupport action="{!priorityChanged}" reRender="pageId" event="onchange"/>
</apex:inputField>
</apex:pageBlockSectionItem>
<apex:inputField value="{!acc.Phone}" rendered="{!showPhone}"/>
</apex:pageBlockSection>
<apex:pageBlockSection title="Other Account Details" columns="2" collapsible="false">
<apex:inputField value="{!acc.SLA__c}" required="true"/>
<apex:inputField value="{!acc.Rating}"/>
<apex:inputField value="{!acc.name}"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
Apex Code:
public class withoutActionregionController {
public Account acc{get;set;}
public Boolean showPhone{get;set;}
public withoutActionregionController(){
acc = new Account();
showPhone = false;
}
public PageReference priorityChanged(){
if(acc.CustomerPriority__c == 'High'){
showPhone = true;
}
else{
showPhone = false;
}
return null;
}
}
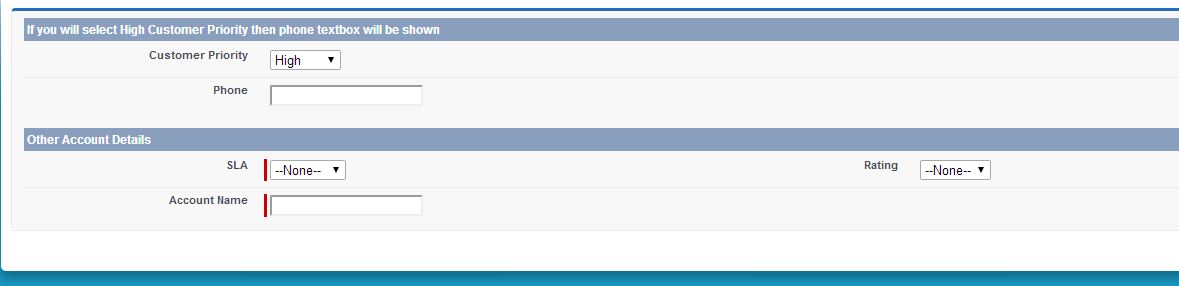
Now in second example we will use same code but with actionRegion tag. So in second example no validation error will be returned as only code inside actionregion component is processed by server.
Example 2 with <apex:actionRegion>
Click for demo with ActionRegion
Visualforce Page:
<apex:page controller="withActionregionController" tabStyle="Account">
<apex:form id="myform">
<apex:pageBlock id="pageId">
<apex:pageBlockSection title="If you will select High Customer Priority then phone textbox will be shown" columns="1" id="out" collapsible="false">
<apex:pageBlockSectionItem >
<apex:outputLabel value="{!$ObjectType.Account.fields.CustomerPriority__c.label}" for="priority"/>
<apex:actionRegion >
<apex:inputField value="{!acc.CustomerPriority__c}" id="priority" >
<apex:actionSupport action="{!priorityChanged}" reRender="pageId" event="onchange"/>
</apex:inputField>
</apex:actionRegion>
</apex:pageBlockSectionItem>
<apex:inputField value="{!acc.Phone}" rendered="{!showPhone}"/>
</apex:pageBlockSection>
<apex:pageBlockSection title="Other Account Details" columns="2" collapsible="false">
<apex:inputField value="{!acc.SLA__c}" required="true"/>
<apex:inputField value="{!acc.Rating}"/>
<apex:inputField value="{!acc.name}"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
Apex Code:
public class withActionregionController {
public Account acc{get;set;}
public Boolean showPhone{get;set;}
public withActionregionController(){
acc = new Account();
showPhone = false;
}
public PageReference priorityChanged(){
if(acc.CustomerPriority__c == 'High'){
showPhone = true;
}
else{
showPhone = false;
}
return null;
}
}



1 comment
Very good Explanation