aura method in lightning salesforce
aura method in lightning salesforce
Use aura:method to define a method as part of a component’s API. This enables you to directly call a method in a component’s client-side controller instead of firing and handling a component event. Using aura:method simplifies the code needed for a parent component to call a method on a child component that it contains.
Here is a list of attributes for aura method in lightning salesforce
| Attribute | Type | Description |
|---|---|---|
| name | String | The method name. Use the method name to call the method in JavaScript code. |
| action | Expression | The client-side controller action to execute. |
| access | String | The access control for the method. Valid values are: public—Any component in the same namespace can call the method. This is the default access level. global—Any component in any namespace can call the method. |
| description | String | The method description. |
An aura:method can optionally include parameters. Use an aura:attribute tag within an aura:method to declare a parameter for the method.
Example of aura:method
In this example, we are creating a Child component aura method with two parameters. These two parameters are ‘childGreetingParam’ and ‘ChildPersonName’. These parameters are having a default value of ‘Hello’ and ‘World’ respectively.
ChildComponent
<aura:component>
<aura:method name="childMessageMethod" action="{!c.getMessage}" access="public">
<aura:attribute name="childGreetingParam" type="String" default="Hello"/>
<aura:attribute name="childPersonNameParam" type="String" default="World"/>
</aura:method>
</aura:component>
ChildComponentController
In Child Component controller, we are getting the value of parameters and showing alert.
({
getMessage : function(component, event) {
//get method paramaters
var params = event.getParam('arguments');
if (params) {
var param1 = params.childGreetingParam;
var param2 = params.childPersonNameParam;
alert(param1 + " " + param2);
}
}
})
ParentComponent
In the parent component, child component is added and button for calling parent component controller method.
<!--Parent cmp-->
<aura:component>
<div class="slds-m-around_xx-large">
<!-- Add Child Component -->
<c:ChildComponent aura:id="childCmp"/>
<!-- On button click child aura:method will be called-->
<lightning:button variant="brand" label="Call Child" onclick="{!c.callAuraMethod}" />
</div>
</aura:component>
ParentComponentController
In ParentComponetController, we are simply finding child component and calling its aura method.
({
callAuraMethod : function(component, event, helper) {
//Call Child aura method
var childComponent = component.find("childCmp");
var message = childComponent.childMessageMethod();
}
})
Using AuraMethodSample app for testing
<aura:application extends="force:slds">
<c:ParentComponent/>
</aura:application>
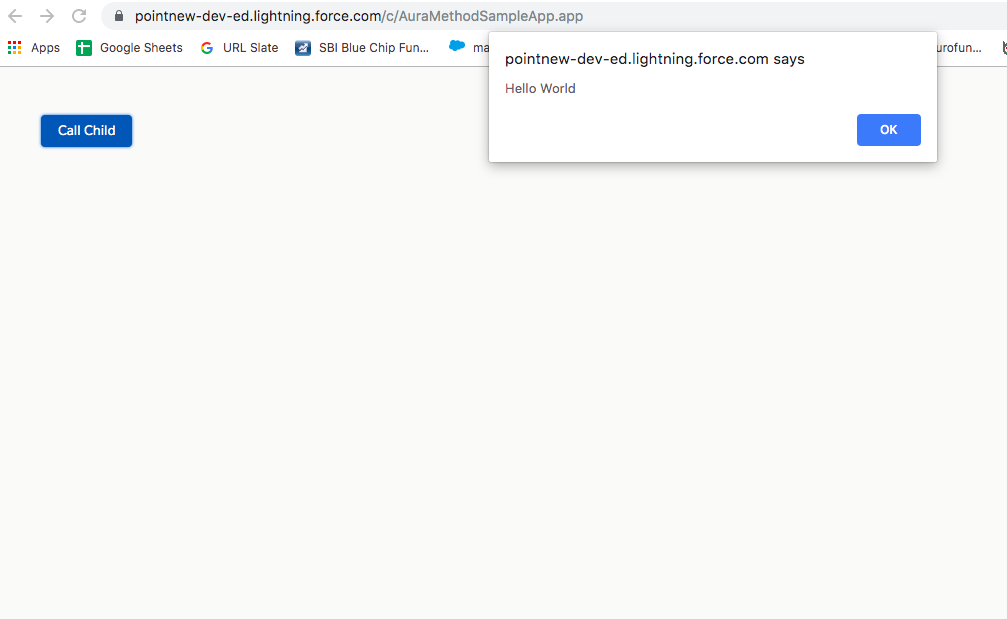
Here is output when user clicks on Call child button. Output is ‘Hello World’ because no value of parameter is passed. So it is showing default value.
In the above example, we are using parameters of the child component. We can also pass parameters from parent component to child component like this:
({
callAuraMethod : function(component, event, helper) {
//Call Child aura method
var childComponent = component.find("childCmp");
var message = childComponent.childMessageMethod('Happy Coding','Readers');
}
})
Now when the user will click on the ‘Call Child’ button on the parent component. The output will be ‘Happy Coding Readers’ instead of ‘Hello World’ because we are passing the value of attributes.
aura:method always executes synchronously so method execution finishes before it returns.
For more details please refer below link https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/ref_tag_method.htm
For more post related to salesforce lightning refer Salesforce lightning sfdcpoint link
Happy Coding 🙂


5 comments
Skip to comment form
What if we want to call parent from child?
you can use Custom Events in this case.
I this we can use aura.action to call parent from child. correct me if I am wrong.
You are right we can call Parent component controller from Child using aura:action, but it’s not good practise. Use component Events for better security purpose.
Nicely explained. Thank you.