custom label in visualforce page salesforce
We can use $Label global variable to access custom label in visualforce page.
Custom labels are custom text values that can be accessed from Apex classes or Visualforce pages. The values can be translated into any language Salesforce supports. Custom labels enable developers to create multilingual applications by automatically presenting information (for example, help text or error messages) in a user’s native language.
You can create up to 5,000 custom labels for your organization, and they can be up to 1,000 characters in length.
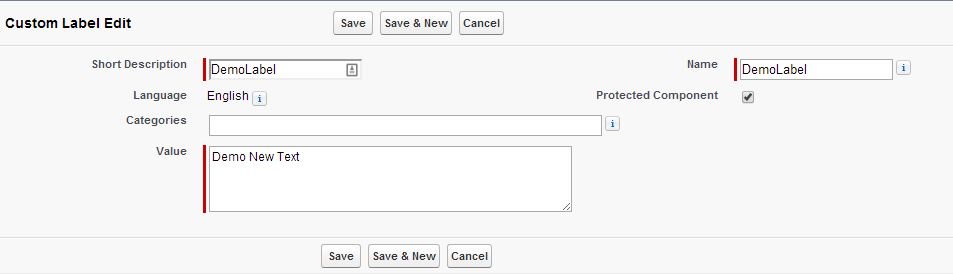
To access custom labels, Go To Setup — Create — Custom Labels. Click on New Custom Labels.Enter value for name, value and description. We can use custom label name to access custom label value in visualforce page using $Label global variable.
Advantage of using custom label is that label will be displayed to user depending on their language automatically. We need to specify translation for label using translation workbench.
After creating custom label we can use following code to use custom label in visualforce page
Visualforce Page:
<apex:page tabStyle="Account">
<apex:form >
<apex:pageblock >
<apex:outputText value="Value stored in Demo custom label is : "/>
<apex:outputText value="{!$Label.DemoLabel}" style="font-weight:bold"/>
</apex:pageblock>
</apex:form>
</apex:page>
If custom label is part of managed package, then we also need to use namespace for accessing custom label in our custom visualforce page which is not part of managed package. Lets say DemoLabel is part of managed package and managed package namespace is ‘myName’. Then we need to use following code to access DemoLabel in Visualforce page.
<apex:outputText value="{!$Label.myName__DemoLabel}" style="font-weight:bold"/>
We can also use custom label in apex code. For more details check this post


1 comment
Hi
I have a scenario where I am binding value from custom label which is based on condition.
E.g.
placeholder=”{!IF(called_from==’Definition_page’,’Search Component or Attribute’,IF(called_from==’ReportInstanceListPage’,’$Label.PayrollAuditPlaceHolder’))”
But not getting value .
Can you pls help me here
Thanks!