Lightning Web Components (LWC)Tutorial
Lightning Web Components-Why, What & Where to start from?
Why Lightning Web Components(LWC)?
AURA framework which was used for current Lightning Components was based on standards of 2014 but are outdated now and it was time for change because for the following reasons:
- Rendering could be optimized.
- Standard UI elements were scarce.
- Lacked modern constructs.
- Was not fit for modular apps.
- Web standards were updated.
- AURA Framework became skill and had its own learning curve.
Additionally, Lightning Web Components(LWC) can coexist and interoperate with Aura components.
What Lightning Web Components(LWC)?
LWC is a new programming model levering the recent web standards. Rather than being a totally custom and development wise rigid framework, It’s quite flexible. It’s mostly the common Web Standards and a Thin Layer of Specialized services to make it a perfect fit for Modern Rich UI Implementations in Salesforce. This thin layer of specialized services contain Base Lightning Components, Lightning Data Service and User Interface API which work behind the curtain for LWC.
A thin layer of specialized services on top of a standard web stack results in:
- Ease of development for large scale modular apps.
- Ease of Leveraging the latest web functionalities and constructs.
- A common model and transferable skills.
(Any web developer working on modern JS frameworks could easily ramp-up LWC). - Interoperable components.
- Better performance.
So, the new development stack looks like:
Where to start from?
Here are some recommended steps:
- Learn more about LWC from the LWC Video Gallery.
- Install VS Code and set it up for Salesforce Development.
You can use ForceCode Extension for Salesforce as it supports LWC Or you can follow this trailhead module. - Get easy to understand sample code for almost all use cases here.
- For more samples visit here.
- Develop a LWC yourself and try your code by running it here.
- Most importantly, Complete the Get Started with LWC trailmix.
Lightning Web Components-Component Structure
How is a Lightning Web Component(LWC) formed?
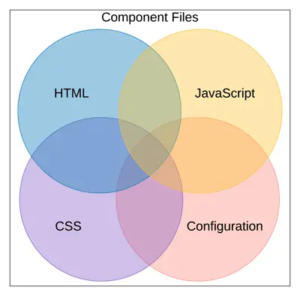
Similar to an AURA component, the main contents of a LWC are also html, javascript. There are optional content like css. But then in addition to these for LWC, an xml configuration file is also included which defines the metadata values for the component.
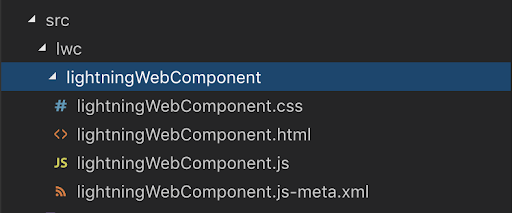
So, a LWC component would look like:
Now, lets cover a brief overview of these files one by one:
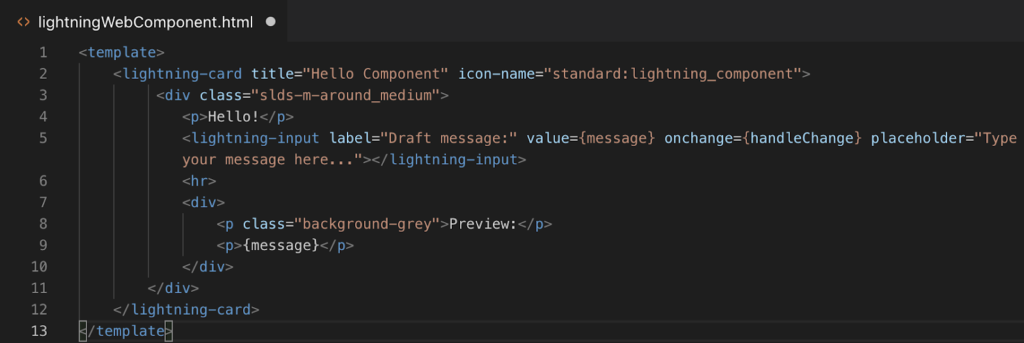
HTML
- Has a root tag <template> which contains your component’s HTML.
- When renders, the <template> tag is replaced with <namespace-component-name>.
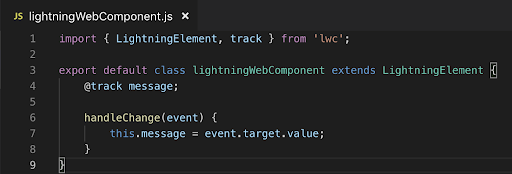
Javascript
- Import functionality declared in a module eg-lwc(the core module), use the import statement.
- To allow other code to use functionality in a module, use the export statement.
- LightningElement is custom wrapper of the standard HTML element and we extend it in the component and export.
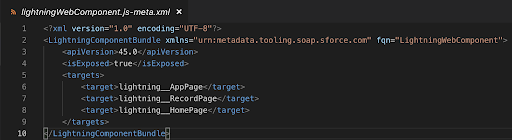
Configuration
XML file that defines the metadata configuration values for the component eg-
- Components Label
- Availability
- Configuration Attributes
- Builder Attributes
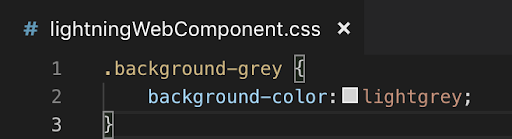
CSS
- To style a component.
- The style sheet is applied automatically.
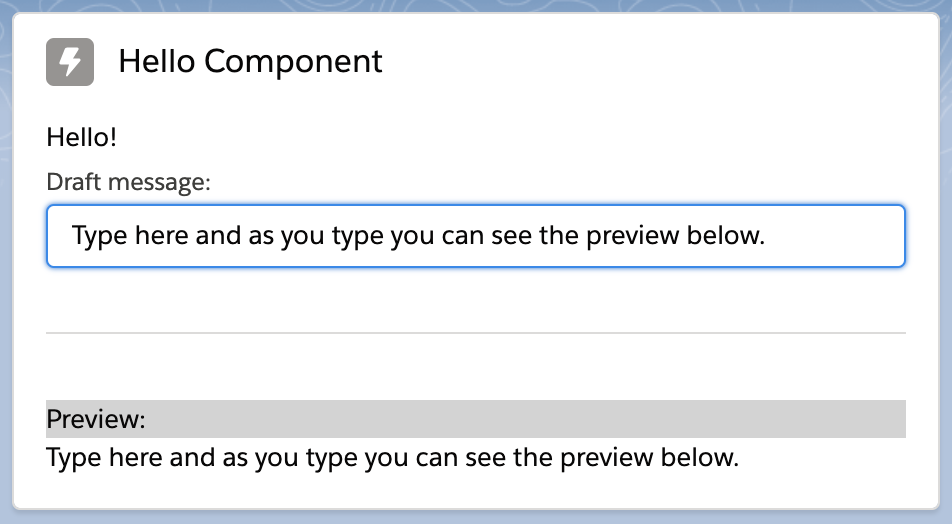
So, the files that we have discussed how would the component build with these look?
Component UI
Summary
This is the best time to learn and start early with Lightning Web Components, which offer the latest web standards, delivers unprecedented performance and productivity and interoperate seamlessly with existing code.
Example of Lightning Web Components(LWC)
Here is list of some of Lightning Web Component example for developers:
Get Record Id in Lightning Web Component
Call Apex Methods In Lightning web components
Lightning Web Component lightning-datatable
Use Lightning Web Components in Visualforce
Modal/Popup Lightning Web Component(LWC)
Custom Labels In Lightning Web Component(LWC)
Lightning Web Component(LWC) Toast Messages
Lightning Spinner in LWC (Lightning Web Component)
lightning-record-edit-form LWC(Lightning Web Component)
template if:true Conditional Rendering LWC
for:each template directives in LWC
Navigation Service in LWC(Lightning Web Components)
Wrapper Class in LWC(Lightning Web Component)
Use Static Resource In LWC(Lightning Web Component)
Decorators in Lightning Web Component(LWC)
File Upload in Lightning Web Component(lwc)
wire Service LWC Lightning Web Component
Good luck. Happy Coding 🙂











3 comments
1 ping
Great Post on Lightning Web Components ! Thank you for sharing!
Wow! thanks for sharing such a valuable information in this post. It’s pleasure to read your post, I’m continuously searching for the lightning web components but I didn’t get any information but your post fulfils my knowledge. Thank you once again!
need to disable /hide the button on detail page when the purchase order status is new .. could you please help me
[…] Salesforce Lightning Web Components are designed to help developers meet the new JavaScript coding standards and to prevent them from using old features that lead to outdated and complicating coding. Besides, when organizations start using Lightning Web Components their UI performance increases significantly with modern browsers that support the latest code standards. If you wish to learn more about extensive Salesforce setup, configuration and integration, simply leverage our Salesforce consulting services. Our Salesforce experts are dedicated to suggesting the best development option. […]