Loading spinner in lightning component
What is Lightning Spinner?
Loading spinner in lightning component
Spinners are CSS loading indicators that should be shown when retrieving data or performing slow computations. lightning:spinner displays an animated spinner image to indicate that a request is loading. This component can be used when retrieving data or performing an operation that takes time to complete.
aura:waiting and aura:donewaiting can be used for controlling the loading spinner.
What is aura:waiting and aura:doneWaiting?
aura:waiting : This event is automatically fired when a server side apex action is added using $A.enqueueAction(). This event is always fired before aura:doneWaiting. It is handled by a client-side (javaScript)controller. One component can have only one tag to handle this event.
aura:doneWaiting : This event is automatically fired when all server response(apex) complete. aura:doneWaiting indicate that the lightning component is done waiting for server response. This event is always fired after aura:waiting. It is handled by a client-side (javaScript)controller. One component can have only one tag to handle this event.
Lightning Loading Spinner Example :
There are two ways of showing lightning spinner. First is using lightning design system.
Loading Spinner using lightning design system
Loading Spinner Apex class
public class AccountController{
@AuraEnabled
public static List <Account> fetchAccounts() {
//Qyery 10 accounts
List<Account> accList = [SELECT Id, Name, BillingState,
Website, Phone from Account LIMIT 10];
//return list of accounts
return accList;
}
}
Loading Spinner Lightning Component
<aura:component controller="AccountController">
<!--aura handler with waiting and donewaiting events-->
<aura:handler event="aura:waiting" action="{!c.showSpinner}"/>
<aura:handler event="aura:doneWaiting" action="{!c.hideSpinner}"/>
<!--component attributs -->
<aura:attribute name="spinner" type="boolean" default="FALSE"/>
<aura:attribute name="accListToDisplay" type="Account[]" />
<!--loading spinner start-->
<aura:if isTrue="{!v.spinner}">
<div aura:id="spinnerId" class="slds-spinner_container">
<div class="slds-spinner--brand slds-spinner slds-spinner--large slds-is-relative" role="alert">
<span class="slds-assistive-text">Loading...</span>
<div class="slds-spinner__dot-a"></div>
<div class="slds-spinner__dot-b"></div>
</div>
</div>
</aura:if>
<!-- Loading spinner end-->
<!-- Account section start-->
<ui:button label="Fetch Accounts" class="slds-button slds-button--neutral" press="{!c.getAccounts}"></ui:button>
<h3 class="slds-section-title--divider">Account List</h3>
<!-- iterate all Account by aura:iteration and display in table-->
<table class="slds-table slds-table_bordered slds-table_striped slds-table_cell-buffer slds-table_fixed-layout">
<thead>
<tr class="slds-text-heading_label">
<th scope="col"><div class="slds-truncate" title="ID">ID</div></th>
<th scope="col"><div class="slds-truncate" title="Name">Name</div></th>
<th scope="col"><div class="slds-truncate" title="BillingState">BillingState</div></th>
<th scope="col"><div class="slds-truncate" title="Website">Website</div></th>
<th scope="col"><div class="slds-truncate" title="Phone">Phone</div></th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.accListToDisplay}" var="acc">
<tr>
<th scope="row"><div class="slds-truncate" title="{!acc.Id}">{!acc.Id}</div></th>
<td><div class="slds-truncate" title="{!acc.Name}">{!acc.Name}</div></td>
<td><div class="slds-truncate" title="{!acc.BillingState}">{!acc.BillingState}</div></td>
<td><div class="slds-truncate" title="{!acc.Website}">{!acc.Website}</div></td>
<td><div class="slds-truncate" title="{!acc.Phone}">{!acc.Phone}</div></td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:component>
We can define different styles for spinners. Refer this link for more details
https://www.lightningdesignsystem.com/components/spinners/
Loading Spinner Lightning component javascript controller
({
getAccounts : function(component, event, helper) {
//call getAccountsHelper method
helper.getAccountsHelper(component, event, helper);
},
// function automatic called by aura:waiting event
showSpinner: function(component, event, helper) {
// make Spinner attribute true for displaying loading spinner
component.set("v.spinner", true);
},
// function automatic called by aura:doneWaiting event
hideSpinner : function(component,event,helper){
// make Spinner attribute to false for hiding loading spinner
component.set("v.spinner", false);
}
})
Loading Spinner Lightning component helper
({
getAccountsHelper : function(component, event, helper) {
//call apex class method
var action = component.get('c.fetchAccounts');
action.setCallback(this, function(response) {
//store state of response
var state = response.getState();
if (state === "SUCCESS") {
//set response value in accListToDisplay attribute on component.
component.set('v.accListToDisplay', response.getReturnValue());
}
});
$A.enqueueAction(action);
},
})
Loading Spinner Lightning component style
.THIS.slds-spinner_container {
z-index: 10000;
position: fixed;
}
Loading Spinner Lightning Application
<aura:application extends="force:slds">
<c:LoadingSpinnerExample/>
</aura:application>
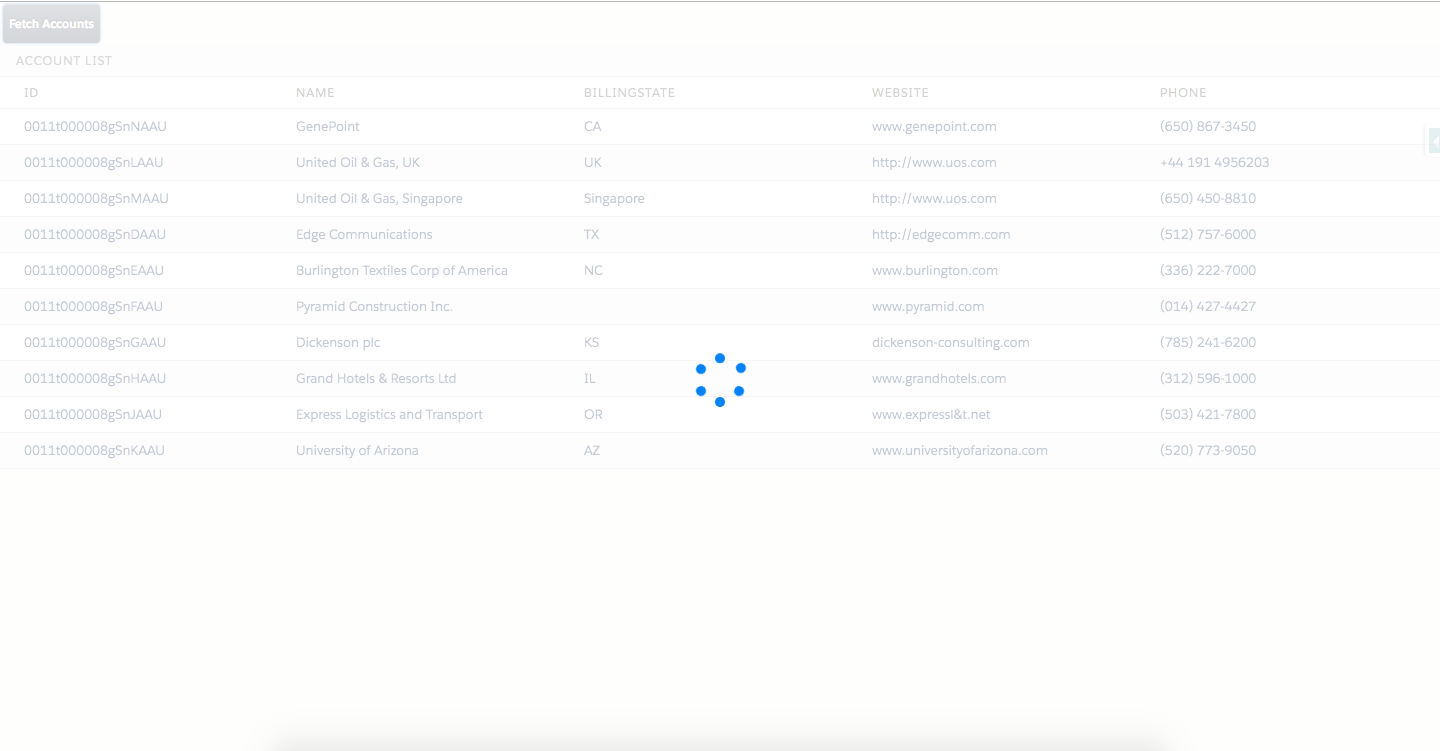
Output will look like this when Fetch account button is clicked:
lightning:spinner example
Loading Spinner using lightning:spinner tag
A lightning:spinner displays an animated spinner image to indicate that a feature is loading. This component can be used when retrieving data or anytime an operation doesn’t immediately complete.
Apex class code will be same. There will be slight difference in Lightning component and client side controller.
lightning spinner Lightning Component
<aura:component controller="AccountController">
<!--aura handler with waiting and donewaiting events-->
<aura:handler event="aura:waiting" action="{!c.showSpinner}"/>
<aura:handler event="aura:doneWaiting" action="{!c.hideSpinner}"/>
<!--component attributs -->
<aura:attribute name="accListToDisplay" type="Account[]" />
<!--loading spinner start-->
<div class="exampleHolder">
<lightning:spinner aura:id="mySpinner" class="slds-hide"/>
</div>
<!-- Loading spinner end-->
<!-- Account section start-->
<ui:button label="Fetch Accounts" class="slds-button slds-button--neutral" press="{!c.getAccounts}"></ui:button>
<h3 class="slds-section-title--divider">Account List</h3>
<!-- iterate all Account by aura:iteration and display in table-->
<table class="slds-table slds-table_bordered slds-table_striped slds-table_cell-buffer slds-table_fixed-layout">
<thead>
<tr class="slds-text-heading_label">
<th scope="col"><div class="slds-truncate" title="ID">ID</div></th>
<th scope="col"><div class="slds-truncate" title="Name">Name</div></th>
<th scope="col"><div class="slds-truncate" title="BillingState">BillingState</div></th>
<th scope="col"><div class="slds-truncate" title="Website">Website</div></th>
<th scope="col"><div class="slds-truncate" title="Phone">Phone</div></th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.accListToDisplay}" var="acc">
<tr>
<th scope="row"><div class="slds-truncate" title="{!acc.Id}">{!acc.Id}</div></th>
<td><div class="slds-truncate" title="{!acc.Name}">{!acc.Name}</div></td>
<td><div class="slds-truncate" title="{!acc.BillingState}">{!acc.BillingState}</div></td>
<td><div class="slds-truncate" title="{!acc.Website}">{!acc.Website}</div></td>
<td><div class="slds-truncate" title="{!acc.Phone}">{!acc.Phone}</div></td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:component>
lightning spinner javascript controller
({
getAccounts : function(component, event, helper) {
//call getAccountsHelper method
helper.getAccountsHelper(component, event, helper);
},
// function automatic called by aura:waiting event
showSpinner: function(component, event, helper) {
// remove slds-hide class from mySpinner
var spinner = component.find("mySpinner");
$A.util.removeClass(spinner, "slds-hide");
},
// function automatic called by aura:doneWaiting event
hideSpinner : function(component,event,helper){
// add slds-hide class from mySpinner
var spinner = component.find("mySpinner");
$A.util.addClass(spinner, "slds-hide");
}
})
We can have different type of spinner. Refer to below official link for more details lightning spinner
Other similar posts related to lightning components
Salesforce Lightning Interview Questions


3 comments
This was super helpful !! Thanks Ankush
If you are dealing with something like this : https://salesforce.stackexchange.com/questions/202729/lightningspinner-overlay-screen
A suggestion would be to add slds-is-relative to the class of the parent element of the spinner
H i Ankush,
Nice article! Are the spinner loading/hiding actions call back from Salesforce? I tried implementing it, but spinners won’t show up!
Thank you so much for posting this – VERY helpful!
You can also use the Spinner alone, without using the “waiting” events. That way you can control when to hide/show the spinner using any method such as buttons
– Simply by changing the value of “v.spinner” = true or false
…..