Salesforce Web to lead form with reCAPTCHA
Salesforce has already provided a cool out of the box feature where you can generate HTML for the web to lead form, which you can simply put on your website. It is very simple to generate the customized form with fields of your choice to generate leads for your company through various company portals or social platforms.
But till some time back, there was no spam check and anyone with wrong intentions could create junk lead data repeatedly in your company’s org, just by writing some small script. Because of this, it becomes a concern for the organization to keep a track of the Lead data quality on a large scale which results in more resources wasted in correcting data quality.
Spring ’17 release enhancement introduced a feature, which allows you to enable spam filtering with reCAPTCHA from Google. This option is available in out of the box feature itself on the same screen as previous.
But before generating the form (web-to-lead HTML) now, you need to register for an API Key pair with Google for your domain.
Steps to register for an API key with Google Account:
- Login to your company’s google account or for your practice you can log in to your own personal Google account.
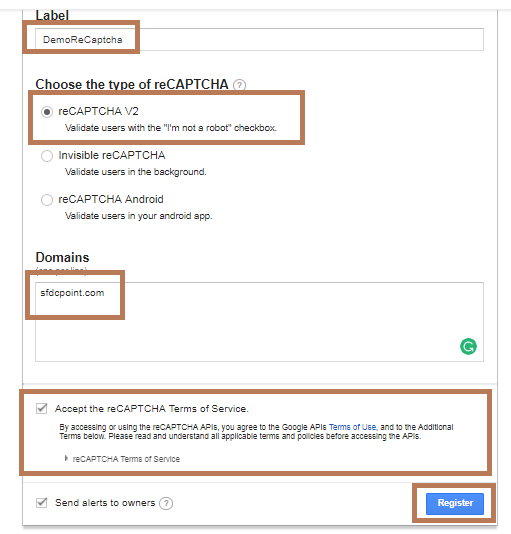
- Once logged in, Register here for the reCaptcha with google.
- Don’t forget to give your domain name, otherwise, your captcha box won’t work and will give you an error. The domain name has to be of that site, which will host your web-to-lead form. In my case, I have shown SFDCPOINT.COM, just for example. My demo domain is different, so I registered that as well later.
- Click on Register after checking the checkbox “Accept the reCAPTCHA Terms of Service“.
- You will get the Site Key and Secret Key on the next page, just copy and save it somewhere.
NOTE: After clicking on register, and before testing your web to lead form on your website, there should be a gap of at least 30 minutes, as Google can take some time to activate the key for your domain.
Now you are done with the registration of API Key Pair with Google. Now Let’s use the same site key and secret key in Salesforce in order to get Salesforce Web to lead form with reCAPTCHA feature.
Steps to configure the Site Key and Site Secret in Salesforce:
- Go to Setup –> Leads –> Web-to-lead.
- Click on “Create Web-to-Lead Form” button.
- Select the fields you want on the form, give the redirect URL, and come down to enter the API Key Pair information.
- Select “Enable Spam Filtering” checkbox to see the API key information section.
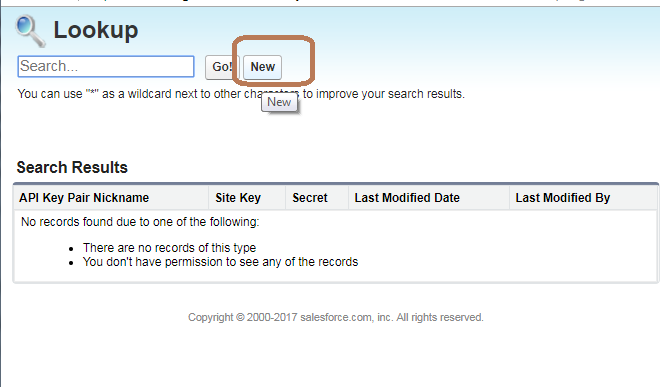
- Clik on the Lookup icon to enter the info about the site key and secret.
- In the popup window, Click New Button.
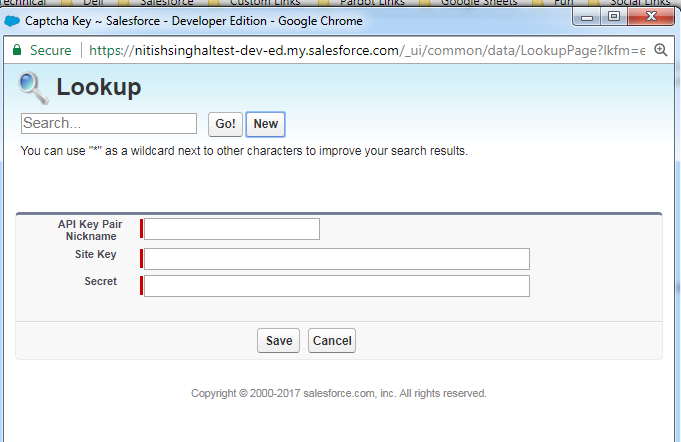
- Enter the name of your choice, and Site Key and Secret Key, Click Save. If you encounter “Insufficient Privileges” error while saving the key information, then follow the instructions in Step 8 else go to Step 9.
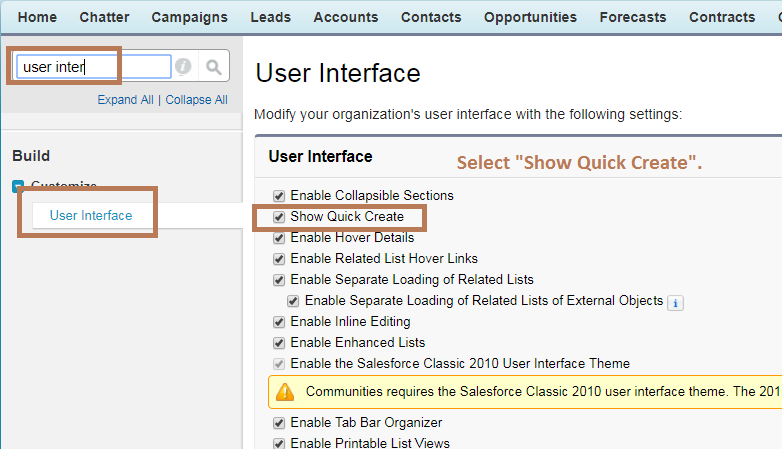
- Go to Setup -> user interface. Make sure to select the checkbox “Show Quick Create”. Click on Save button at the bottom. Repeat the Steps 5 – 7 again.
- Click on Generate button, and you have the HTML code ready to put on your company’s website and start capturing leads from there.
If you see the error “Insufficient Privileges”, then follow the screenshot below:
HTML Code generated with a few modifications, which are explained below after the code:
<!-- ---------------------------------------------------------------------- -->
<!-- NOTE: Please add the following <META> element to your page <HEAD>. -->
<!-- If necessary, please modify the charset parameter to specify the -->
<!-- character set of your HTML page. -->
<!-- ---------------------------------------------------------------------- -->
<META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=UTF-8">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="https://www.google.com/recaptcha/api.js"></script>
<script>
function timestamp() {
var response = document.getElementById("g-recaptcha-response");
if (response == null || response.value.trim() == "")
{
var elems = JSON.parse(document.getElementsByName("captcha_settings")[0].value);
elems["ts"] = JSON.stringify(new Date().getTime());
document.getElementsByName("captcha_settings")[0].value = JSON.stringify(elems);
}
}
setInterval(timestamp, 500);
</script>
<script type="text/javascript">
function recaptcha_callback(){
$('.button').prop("disabled", false);
}
</script>
<!-- ---------------------------------------------------------------------- -->
<!-- NOTE: Please add the following <FORM> element to your page. -->
<!-- ---------------------------------------------------------------------- -->
<form action="https://webto.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST">
<input type="hidden" name='captcha_settings' value='{"keyname":"SecondCaptcha","fallback":"true","orgId":"00DQ000000Ee123","ts":""}'/>
<input type="hidden" name="oid" value="00DQ000000Ee123"/>
<input type="hidden" name="retURL" value="http://www.sfdcpoint.com"/>
<!-- ---------------------------------------------------------------------- -->
<!-- NOTE: These fields are optional debugging elements. Please uncomment -->
<!-- these lines if you wish to test in debug mode. -->
<!-- <input type="hidden" name="debug" value=1> -->
<!-- <input type="hidden" name="debugEmail" value="nitish@test.com"> -->
<!-- ---------------------------------------------------------------------- -->
<label for="first_name">First Name</label><input id="first_name" maxlength="40" name="first_name" size="20" type="text" required="true"/><br/>
<label for="last_name">Last Name</label><input id="last_name" maxlength="80" name="last_name" size="20" type="text" required="true"/><br/>
<label for="email">Email</label><input id="email" maxlength="80" name="email" size="20" type="text" required="true"/><br/>
<label for="phone">Phone</label><input id="phone" maxlength="40" name="phone" size="20" type="text" /><br/>
<label for="company">Company</label><input id="company" maxlength="40" name="company" size="20" type="text" required="true"/><br/>
<div class="g-recaptcha" data-sitekey="6LfU8ikUAAAAALP-P1aIMcWaEGqXOpsd6mhL1234" data-callback="recaptcha_callback"></div><br/>
<input type="submit" name="submit" id="submitBtn" disabled="true" class="button"/>
</form>
In the above code, I have made small modifications, just to make sure that form doesn’t submit until somebody has verified captcha by clicking “I am not a robot”.
I have set the disabled=”true” on submit button. I have used a data-callback attribute of div in which reCaptcha is there, and called a javascript method recaptcha_callback. This javascript method will be called if a user has verified himself, and in this method, I have enabled the submit button by removing the disabled attribute.
Code for the demo link:
<apex:page>
<META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=UTF-8"/>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="https://www.google.com/recaptcha/api.js"></script>
<script>
function timestamp() {
var response = document.getElementById("g-recaptcha-response");
if (response == null || response.value.trim() == "")
{
var elems = JSON.parse(document.getElementsByName("captcha_settings")[0].value);
elems["ts"] = JSON.stringify(new Date().getTime());
document.getElementsByName("captcha_settings")[0].value = JSON.stringify(elems);
}
}
setInterval(timestamp, 500);
</script>
<script type="text/javascript">
function recaptcha_callback(){
alert("callback working");
$('.button').prop("disabled", false);
}
</script>
<!-- ---------------------------------------------------------------------- -->
<!-- NOTE: Please add the following <FORM> element to your page. -->
<!-- ---------------------------------------------------------------------- -->
<form action="https://webto.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8" method="POST">
<input type="hidden" name='captcha_settings' value='{"keyname":"SecondCaptcha","fallback":"true","orgId":"00D90000000r123","ts":""}'/>
<input type="hidden" name="oid" value="00D90000000r123"/>
<input type="hidden" name="retURL" value="http://www.sfdcpoint.com"/>
<label for="first_name">First Name</label><input id="first_name" maxlength="40" name="first_name" size="20" type="text" required="true"/><br/>
<label for="last_name">Last Name</label><input id="last_name" maxlength="80" name="last_name" size="20" type="text" required="true"/><br/>
<label for="email">Email</label><input id="email" maxlength="80" name="email" size="20" type="text" required="true"/><br/>
<div class="g-recaptcha" data-sitekey="6LfU8ikUAAAAALP-P1aIMcWaEGqXOpsd6mhLe123" data-callback="recaptcha_callback"></div><br/>
<input type="submit" name="submit" id="submitBtn" disabled="true" class="button"/>
</form>
</apex:page>
Try generating the form, and comment if you face any issue in using the web-to-lead form on your website.
NOTE: For security purpose, I have changed the org Id and Secret Key in both the code samples above.
Happy coding!! 🙂






9 comments
Skip to comment form
can we use letter captcha which we can refresh .instead of using only checkbox.
This was great! Thank you!!
I am going to follow these instructions and see if I can get to fix my problem.
Thanks
Hey,
Thanks for posting this, I’m a bit late to the captcha party but trying to implement this just now.
If I implement the above this all works fine including the button being disabled/enabled. However, if I remove the enable/disable button functionality then the form still passes through without the captcha being solved?
I would have thought the form submit wouldn’t go through unless the captcha was actually solved.
On Salesforce I do have the ‘Require reCaptcha Verification’ checked and my key value pairs are correct, anything else I’m missing?
Thanks
Stuart
Hey,
Thanks for the code. Everything is working fine. but still, there is one problem that I am facing.
if you verify captcha and don’t submit the form and wait for a minute then captcha gets expire and again asks for verification. but the button still remains enabled. So how can we solve this problem?
Hi,
I’m Getting “ERROR for site owner:
Invalid domain for site key” like this can you please help me how to resolve this?
When I save this code in HTML format and try opening it I am getting an error like file not found.
could you please help with this?
Thank you for this article. Its very useful. I have to validate the reCAPTCHA and throws error message when user didn’t validate the reCAPTCHA. Once validation is done , then after clicking the submit button, Case is not creating in Salesforce. I have added the below codes. Please help me if you can.
Validation of reCAPTCHA
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById(‘g-recaptcha-error’).innerHTML = ‘ This field is required.’;
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById(‘g-recaptcha-error’).innerHTML = ”;
}
Thanks,
Deepa
Recreate the recaptcha key pair without http:// or https://