Show error message in Visualforce Page using ApexPages.addmessage
apex error message
Sometime we need to show error message on Visualforce page. We can implement this requirement by creating new instance of ApexPages.message and then adding message to Apexpages using ApexPages.addmessage. Then displaying these messages in visualforce page.
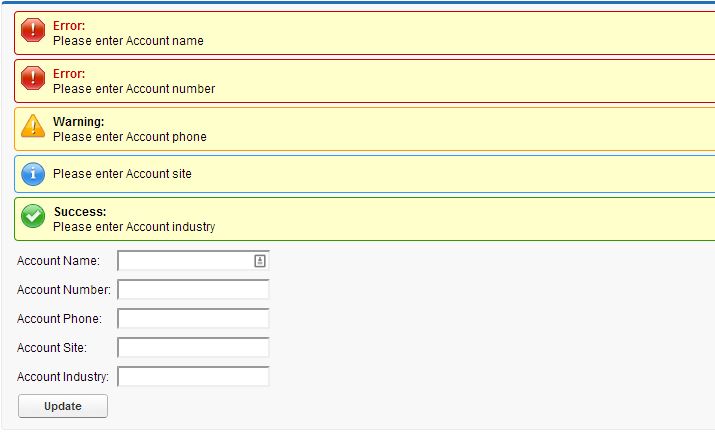
We can add 5 different types of message in Visualforce Page. In the example below, we are showing 5 input fields of account. We have added a button on visualforce page. Different type of message will be shown on visualforce page if we will keep any field blank.
Visualforce Code:
<apex:page standardController="Account" extensions="ErrorMessageInVfController">
<apex:form >
<apex:pageblock >
<apex:pageMessages id="showmsg"></apex:pageMessages>
<apex:panelGrid columns="2">
Account Name: <apex:inputText value="{!acc.name}"/>
Account Number: <apex:inputText value="{!acc.AccountNumber}"/>
Account Phone: <apex:inputText value="{!acc.phone}"/>
Account Site: <apex:inputText value="{!acc.site}"/>
Account Industry: <apex:inputText value="{!acc.industry}"/>
<apex:commandButton value="Update" action="{!save}" style="width:90px" rerender="showmsg"/>
</apex:panelGrid>
</apex:pageblock>
</apex:form>
</apex:page>
Apex Code:
public with sharing class ErrorMessageInVfController {
public Account acc{get;set;}
public ErrorMessageInVfController(ApexPages.StandardController controller) {
acc = new Account();
}
public void save(){
if(acc.name == '' || acc.name == null)
ApexPages.addmessage(new ApexPages.message(ApexPages.severity.FATAL,'Please enter Account name'));
if(acc.AccountNumber == '' || acc.AccountNumber == null)
ApexPages.addmessage(new ApexPages.message(ApexPages.severity.ERROR,'Please enter Account number'));
if(acc.phone == '' || acc.phone == null)
ApexPages.addmessage(new ApexPages.message(ApexPages.severity.WARNING,'Please enter Account phone'));
if(acc.site == '' || acc.site == null)
ApexPages.addmessage(new ApexPages.message(ApexPages.severity.INFO,'Please enter Account site'));
if(acc.industry == '' || acc.industry == null)
ApexPages.addmessage(new ApexPages.message(ApexPages.severity.CONFIRM,'Please enter Account industry'));
}
}
For more details about difference between apex:pageMessage and apex:pageMessages, refer apex:pageMessage and apex:pageMessages – Salesforce post.


11 comments
Skip to comment form
Need to create custom sharing button with apex sharing instead of “out of box” functionality of salesforce sharing If having any supporting docs related to this please it.
Thanks,
Kapil
Working fine …Its useful.
This helped me. Thank you.
Nice code it is working fine
great blog ,i recently came across this ,thanks 🙂
I have a question. As you have mentioned “We can add 5 different types of message in Visualforce Page”, is that a limitation or you have just added 5 messages for this particular example.
Iam getting the error: Please resolve this…
Visualforce Error
System.DmlException: Insert failed. First exception on row 0 with id a082v00002r7JQ8AAM; first error: INVALID_FIELD_FOR_INSERT_UPDATE, cannot specify Id in an insert call: [Id]
Error is in expression ‘{!save}’ in component in page visualforcepage: Class.employeeClass.save
Hi there,
How do we test these messages in an test class? I’m having trouble with the if conditions & apexpage.messages code coverage. Any help would be greatly appreciated!
Thanks
Hi ,
I need your help .Can you please tell me how we will take this Apexpage.message error in file and then i have to download this file.
i have take a list and then iterating this error but when i am adding this error into the list type variable then its give error (add string() not a write method signature).
please help me on this. thanks in advance
Good
These page messages are not showing in lightning