Transient Keyword – View State – Visualforce – Salesforce
View State in salesforce
What is view state in salesforce?
ViewState holds state of the visualforce page that holds state that includes the fields, components and controller state. Viewstate data in encrypted and cannot be viewed tools like firebug. There is a limit of 135KB of view state.
To maintain state in a Visualforce page, the Force.com platform includes the state of components, field values, and controller state in a hidden form element. This encrypted string is referred to as the view state and has a limit of 135KB.
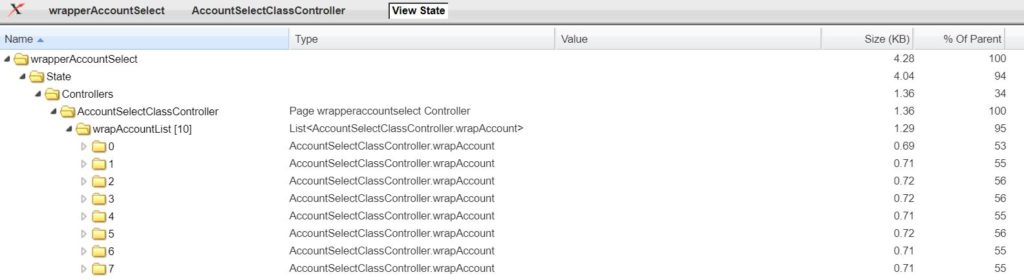
We can check view state from developer console or from visaulforce page in development mode by enabling setting in Advanced user details:
How to reduce view state in Salesforce
Transient Keyword – View State – Visualforce – Salesforce: We can use transient keyword with apex class’s instance variables when we want that values of those variables should not be transferred as part of the view state of visualforce page. This helps us reducing the view state of visualforce page. As we all know that, there is a limit of 135KB of view state and many times this “Transient” keyword helps us to reduce the view state.
There are certain points that we should consider while using the transient keyword:
- The value of transient variable is only transferred from controller to visualforce page but not as part of view state. As the value is not part of view state, the changed value of that variable is not transferred back from visualforce page to controller when a new request is made by clicking a button or link.
- We should use the transient keyword mostly in case where we have read only Visualforce page and data doesn’t need to be sent back to controller in further requests. A common use case for the transient keyword is a field on a Visualforce page that is needed only for the duration of a page request, but should not be part of the page’s view state and would use too many system resources to be recomputed many times during a request.
Here is a very common and excellent example to help understand the concept of transient variable:
Visualforce page:
<apex:page controller="ExampleController">
Time1: {!t1} <br/><br/>
Time-Transient: {!t2} <br/><br/>
<apex:form >
<apex:commandLink value="Refresh"/>
</apex:form>
</apex:page>
Below is the controller for the same, where we have transient variable declared:
public class ExampleController {
DateTime t1;
transient DateTime t2; //declare
public String getT1() {
if (t1 == null)
t1 = System.now();
return '' + t1;
}
public String getT2() {
if (t2 == null)
t2 = System.now();
return '' + t2;
}
}
In the above example and demo, you can see that clicking the refresh button on the page causes the transient date T2 to be updated every time, because it is being recreated each time the page is refreshed. The non-transient date continues to have its original value, which has been de-serialized from the view state, so it remains the same.
Going into more details, we can understand it like, when user made first request that means; when this page was accessed first time, at that time both the values were null, and getter method of both the variables checked for null and assigned the value of “System.now()” to the variables and values got displayed on visualforce page. But When visualforce was displayed for the first time, in the view state, there was only the value of non-transient variable which is T1 and not the transient one T2.
So, when user clicks on refresh, a new request is made. The getter methods again tries to check for null. Because the view state has the value of non-transient variable available, the value is taken from view state and as it is not null, system does not refresh the value with latest “System.now()” value.
BUT, for transient variable, since the view state does not hold the previous value, the getter method could not find any value and considering it null again, the getter method assigns the latest value of “System.now()” to the variable. That is why the value of transient variable gets refreshed.
Understanding the above example can give you a fair idea of where and why to use the transient keyword.
So, if you want the value of your variable on visualforce page only once, don’t need the value in further requests to controller, then use transient keyword, to make your page lighter with less size of view state.
Good Luck !! 🙂


5 comments
Skip to comment form
Good Explanation. Thanks
Thanks
Neat & clean content. Thanks for sharing.
Thanks
Nice Content