Use Static Resource In LWC(Lightning Web Component)
Static Resource In LWC
First, Import static resources from the @salesforce/resourceUrl scoped module. Static resources can be archives (such as .zip and .jar files), images, style sheets, JavaScript, and other files.
The syntax for importing static resource in LWC
import myResource from '@salesforce/resourceUrl/resourceReference';
When static resource has namespace
import myResource from '@salesforce/resourceUrl/namespace__resourceReference';
myResource—A name that refers to the static resource.resourceReference—The name of the static resource.A static resource name can contain only underscores and alphanumeric characters, and must be unique in your org. It must begin with a letter, not include spaces, not end with an underscore, and not contain two consecutive underscores.namespace—If the static resource is in a managed package, this value is the namespace of the managed package.
Use Static Resource In Lightning Web Component Example
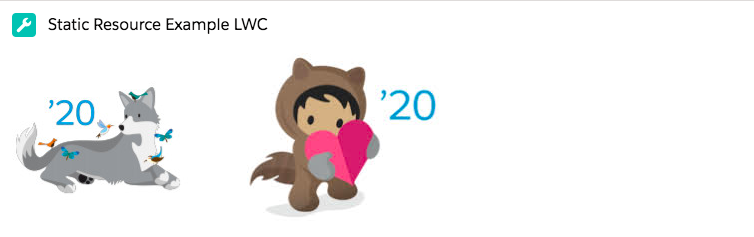
We will create LWC component to show images. We will get the following output
Let’s create static resource with two images, css file and javascript files.
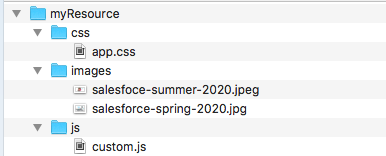
First, create myresource zip file with the following content. It contains images, css and js folder.
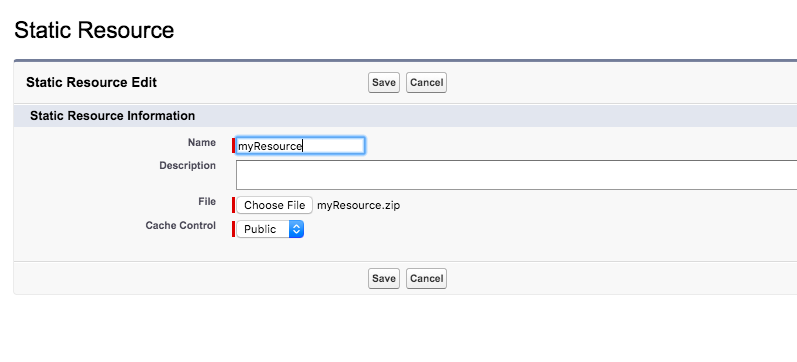
Go to Setup -> Static resource -> Create New
staticResourceLWCExample
<template>
<lightning-card title="Static Resource Example LWC" icon-name="custom:custom19">
<div class="slds-m-around_medium">
<img src={spring20Logo}>
<img src={summer20Logo}>
</div>
</lightning-card>
</template>
staticResourceLWCExample
import { LightningElement } from 'lwc';
import My_Resource from '@salesforce/resourceUrl/myResource';
export default class StaticResourceLWCExample extends LightningElement {
spring20Logo = My_Resource + '/images/salesforce-spring-2020.jpg';
summer20Logo = My_Resource + '/images/salesfoce-summer-2020.jpeg';
}
staticResourceLWCExample
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
Now we can add this lwc component on home page.
- Go to Home page
- Click Setup (Gear Icon) and select Edit Page.
- Under Custom Components, find your staticResourceLWCExample component and drag it on right hand side top.
- Click Save and activate.
For more details please refer to official link




7 comments
Skip to comment form
can we use static resource image in lightning treegrid?
Hi,
I am working on LWC specialist badge. For challenge 5, I am unable to load/display the pictures of the boats. In that boat object has the field picture__c which stores the url value like ‘/resource/Houseboats/fishingboat4.jpg’ and we have the static resources present in the trialhead org. still m unable to retrieve the picture in the background Style. Can u pls help me?
Hi,
I am working on LWC specialist badge. For challenge 5, I am unable to load/display the pictures of the boats. In that boat object has the field picture__c which stores the url value like ‘/resource/Houseboats/fishingboat4.jpg’ and we have the static resources present in the trialhead org. still m unable to retrieve the picture in the background Style. Can u pls help me?
Thanks,
Deepa
Hello, did you manage to work this out? I am having the same issue.
If I have a javascript file sample.js included as static resource content can you explain how I would call a function it contains?
Thanks for your help!
Just used like : spring20Logo1 = My_Resource + “/myresource/images/1.jpg”;
Nice lesson. Is it possible to show PDF in lwc from file object?