Use static resource in Visualforce – Salesforce
Force.com platform provides us a facility to upload, manage and use the content that is static (not changing) for your organization, and it can be stored under “Static Resources“. It can be a Javascript file, CSS file, an image or even a zip file containing all the files required in one zip file. Today we’ll see how to use static resource in Visualforce – Salesforce.
Use a static resource to display an image on a visualforce page
In example we will cover, how to use a static resource to display an image on a visualforce page.
Below are the ways to use the static resources in our visualforce pages:
Suppose there is a single file like any single image or standalone css file, that you need to refer in your VF page, then you can directly use the “$Resource.resourceName” to refer the static resource where ‘$Resource‘ is a global variable to use any static resource within visualforce page. You need not to hard code the path of the static resource in VF page code. Below are some examples of the same.
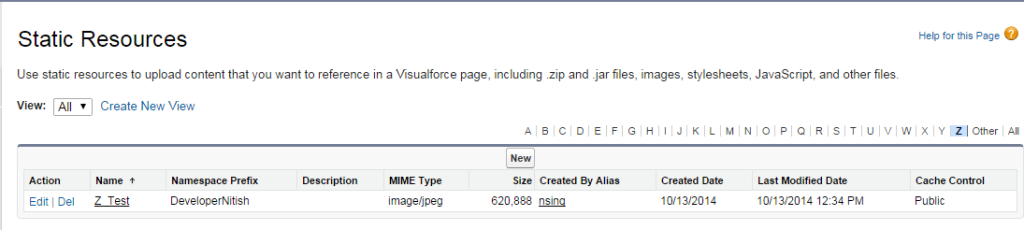
Suppose you have an image file uploaded in static resource with name “Z_test” as shown below in the screenshot.
You can refer this image in your code using expression {$Resource.Z_Test}. Below are some other examples as well:
<!-- An image can be referenced like this -->
<img src="<strong>{!$Resource.Z_Test}</strong>"/>
<!-- Similarly any CSS file can be referenced like below -->
<apex:stylesheet value="<strong>{!$Resource.sampleCss}</strong>"/>
You need to remember only the keyword “$Resource” and the name of the static resource and not the name of actual file.
Similarly when we have the bundle of files, uploaded as a zip file in static resources section, then along with the name of static resource, you have to give the path to the file within the context of the archived zip.
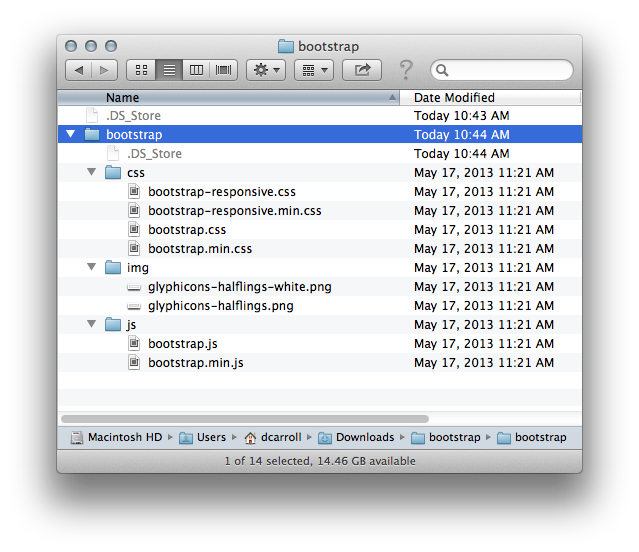
Suppose below is the directory structure of the zip file with the name “bootstrap” that you have uploaded, in which you have three different folders for storing CSS, images, and JS files respectively.

So, to reference a particular file at a given location, you need to give the path of the file in context of the zip, along with the name of static resource while referencing in Visualforce page code. For this we have to use a function called “URLFOR(nameOfStaticResource, RelativePathOfFile)”. Below code snippets shows you how to refer the particular files.
<meta charset="utf-8" />Force.com Developer<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Static Resources for CSS -->
<apex:styleSheet value="{!URLFOR($Resource.bootstrap, 'bootstrap/css/bootstrap.css')}"/>
<apex:styleSheet value="{!URLFOR($Resource.bootstrap, 'bootstrap/css/bootstrap-responsive.css')}"/>
<!-- Static Resource for individual imag -->
<image src="{!URLFOR($Resource.bootstrap, 'img/glyphicons-halflings.png')}"/>
Above we explained the two ways of using the static resources in visualforce page, one for single file, another for the files within a zipped static resources file.
Hope this will help you in your coding.
Happy coding !! Good Luck 🙂


Recent Comments