wrapper class in lightning component salesforce
wrapper class in lightning component salesforce
A wrapper or container class is a class, a data structure, or an abstract data type which contains different objects or collection of objects as its members. In this post we will see how we can use wrapper class in lightning component to display data in lightning component. For details about how we can use wrapper class in visualforce page check wrapper class in Apex
Let’s see an example of wrapper class in lightning component salesforce. In this example, we will create AcoountContactWrapper and will display account and contact details and display on lightning component.
Apex class controller with the wrapper class
AccountContactController.cls
public class AccountContactController{
@AuraEnabled
public static AccountContactListWrapper getAccountWithContacts(String accountId){
AccountContactListWrapper accWrapper = new AccountContactListWrapper();
List<Account> accList = [SELECT Id, Name, BillingState, Website, Phone,
(SELECT Id, FirstName, LastName, Email From Contacts)
FROM Account WHERE Id =: accountId];
if(!accList.isEmpty()){
accWrapper.accRecord = accList[0];
accWrapper.contactList = accList[0].Contacts;
accWrapper.contactCount = accList[0].Contacts.size();
}
return accWrapper;
}
// wrapper class with @AuraEnabled and {get;set;} properties
public class AccountContactListWrapper{
@AuraEnabled
public Account accRecord{get;set;}
@AuraEnabled
public List<Contact> contactList{get;set;}
@AuraEnabled
public Integer contactCount{get;set;}
}
}
Lightning component AccountContactWrapperExample
<aura:component controller="AccountContactController" implements="force:hasRecordId">
<aura:handler name="init" value="{!this}" action="{!c.initData}"/>
<!-- Attributes declaration-->
<aura:attribute name="accountContactWrapper" type="object"/>
<aura:attribute name="recordId" type="Id" />
<div class="slds-p-around--large">
<h1 style="font-size:25px;">{!v.accountContactWrapper.accRecord.Name}</h1>
<br/>
<p style="color:red">Total Contacts = {!v.accountContactWrapper.contactCount}</p>
<table class="slds-table slds-table--bordered slds-table--cell-buffer">
<thead>
<tr class="slds-text-title--caps">
<th scope="col">
<div class="slds-truncate" title="First Name">First Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="First Name">Last Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Email">Email</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.accountContactWrapper.contactList }" var="con">
<tr>
<th scope="row">
<div class="slds-truncate" title="{!con.FirstName}">{!con.FirstName}</div>
</th>
<th scope="row">
<div class="slds-truncate" title="{!con.LastName}">{!con.LastName}</div>
</th>
<th scope="row">
<div class="slds-truncate" title="{!con.Email}">{!con.Email}</div>
</th>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</aura:component>
Javascript controller for lightning component AccountContactWrapperExample
({
initData: function(component, event, helper) {
console.log('***In controller');
helper.getAccountContactWrapperhelper(component, event, helper);
},
})
Helper for lightning component AccountContactWrapperExample
({
getAccountContactWrapperhelper: function(component, event, helper) {
console.log('***In helper');
var a= component.get("v.recordId");
console.log('***In helper'+a);
//call apex class method
var action = component.get('c.getAccountWithContacts');
action.setParams({
accountId : component.get("v.recordId")
});
action.setCallback(this, function(response) {
//store state of response
var state = response.getState();
if (state === "SUCCESS") {
//set response value in wrapperList attribute on component.
component.set('v.accountContactWrapper', response.getReturnValue());
}
});
$A.enqueueAction(action);
},
})
Lightning App AccountContactWrapperExampleApp
<aura:application access="GLOBAL" extends="ltng:outApp">
<aura:dependency resource="c:AccountContactWrapperExample"/>
</aura:application>
Visualforce page AccountContactWrapperExampleVF
<apex:page showHeader="false">
<apex:includeLightning />
<apex:includeScript value="/lightning/lightning.out.js" />
<div id="accountContactWrapperId" >
</div>
<script>
$Lightning.use("c:AccountContactWrapperExampleApp", function() {
$Lightning.createComponent("c:AccountContactWrapperExample",{
recordId :"{!$CurrentPage.Parameters.id}"
},
"accountContactWrapperId",
function(cmp) {
console.log('Display Lightning component in visualforce page');
});
});
</script>
</apex:page>
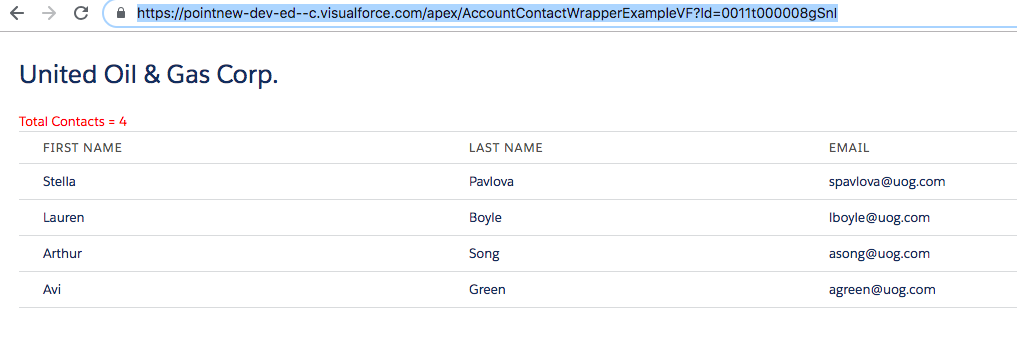
Testing visualforce page by passing record id in parameter. In my case URL is:
https://pointnew-dev-ed–c.visualforce.com/apex/AccountContactWrapperExampleVF?Id=0011t000008gSnI
Output will be like this:
Important: Previously it was possible to use inner wrapper class attribute like this:
<aura:attribute name="accountContactWrapper" type="AccountContactController.AccountContactListWrapper"/>
Problem is Lightning components can’t use inner classes as attribute type when the org has setup a namespace. For more details refer below known issue link.
https://success.salesforce.com/issues_view?id=a1p3A0000001CBeQAM
But now it does not work and we have to use Object as type.
<aura:attribute name="accountContactWrapper" type="object"/>
Happy Coding:)


3 comments
Hi Ankush
Please provide an example related DML operation like delete on that show data via wrapper class list as shown on lightning component
Hi I’m trying this with a Lightning Component. On the interface after the actionResult its passing in null values to the controller. The # of records are fine but as it iterates over the list the values are all null. On the apex controller I confirm I am getting results. However I notice that a query to a new List provides the following output:
TimeLine:{createdBy=Matt B, description=test, iconName=screen, id=a361k000000cdUOAAY, meetingType=Virtual Meeting, recordDate=2021-01-26 00:00:00, subject=test700}
Yet using the code above I see the brackets are different (using a [] vs. {}).
TimeLine:[createdBy=Matt B, description=test, iconName=screen, id=a361k000000cdUOAAY, meetingType=Virtual Meeting, recordDate=2021-01-26 00:00:00, subject=test700]
Can you resolve this? Because I have the same problem