Wrapper Class in LWC(Lightning Web Component)
Wrapper Class in LWC Lightning Web Component
A wrapper or container class is a class, a data structure, or an abstract data type which contains different objects or collection of objects as its members. In this post we will see how we can use wrapper class in lightning component to display data in lightning component. For details about how we can use wrapper class in visualforce page check wrapper class in Apex. If you are looking for wrapper class in Lightning Aura component, please refer to wrapper class in lightning component salesforce.
Wrapper Class in LWC Example
Let’s see an example of wrapper class in LWClightning component salesforce. In this example, we will create AcoountContactWrapper and will display account and contact details and display on lightning web component.
Apex class controller with the wrapper class
AccountContactController.cls
public class AccountContactController{
@AuraEnabled(cacheable=true)
public static List<AccountContactListWrapper> getAllAccountWithContacts(){
List<AccountContactListWrapper> accWrapperList = new List<AccountContactListWrapper>();
List<Account> accList = [SELECT Id, Name, BillingState, Website, Phone,
(SELECT Id, FirstName, LastName, Name, Email From Contacts)
FROM Account WHERE Name LIMIT 5];
if(!accList.isEmpty()){
for(Account acc : accList){
AccountContactListWrapper accWrapper = new AccountContactListWrapper();
accWrapper.accRecord = acc;
accWrapper.contactList = acc.Contacts;
accWrapper.contactCount = acc.Contacts.size();
accWrapperList.add(accWrapper);
}
}
return accWrapperList;
}
// wrapper class with @AuraEnabled and {get;set;} properties
public class AccountContactListWrapper{
@AuraEnabled
public Account accRecord{get;set;}
@AuraEnabled
public List<Contact> contactList{get;set;}
@AuraEnabled
public Integer contactCount{get;set;}
}
}
wrapperClassExampleLWC.html
<template>
<lightning-card title="Account with Contacts using wrapper class in LWC" icon-name="custom:custom63">
<div class="slds-m-around_medium">
<template if:true={accountsWithContacts}>
<template for:each={accountsWithContacts} for:item="accWithContacts">
<div key={accWithContacts.accRecord.Id}>
<div class="slds-text-heading_medium">{accWithContacts.accRecord.Name}</div>
<template if:true={accWithContacts.contactList}>
Contacts Count is {accWithContacts.contactCount}. Here is list:
<ul class="slds-list_dotted">
<template for:each={accWithContacts.contactList} for:item="con">
<li key={con.Id}>{con.Name}</li>
</template>
</ul>
</template>
</div>
</template>
</template>
<template if:true={error}>
{error}
</template>
</div>
</lightning-card>
</template>
wrapperClassExampleLWC.js
import { LightningElement, wire, track } from 'lwc';
import getAllAccountWithContactsList from '@salesforce/apex/AccountContactController.getAllAccountWithContacts';
export default class WrapperClassExampleLWC extends LightningElement {
@track accountsWithContacts;
@track error;
@wire(getAllAccountWithContactsList)
wiredAccountsWithContacts({ error, data }) {
if (data) {
this.accountsWithContacts = data;
} else if (error) {
console.log(error);
this.error = error;
}
}
}
wrapperClassExampleLWC.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
Now we can add this lwc component on home page.
- Go to Home page
- Click Setup (Gear Icon) and select Edit Page.
- Under Custom Components, find your wrapperClassExampleLWC component and drag it on right hand side top.
- Click Save and activate.
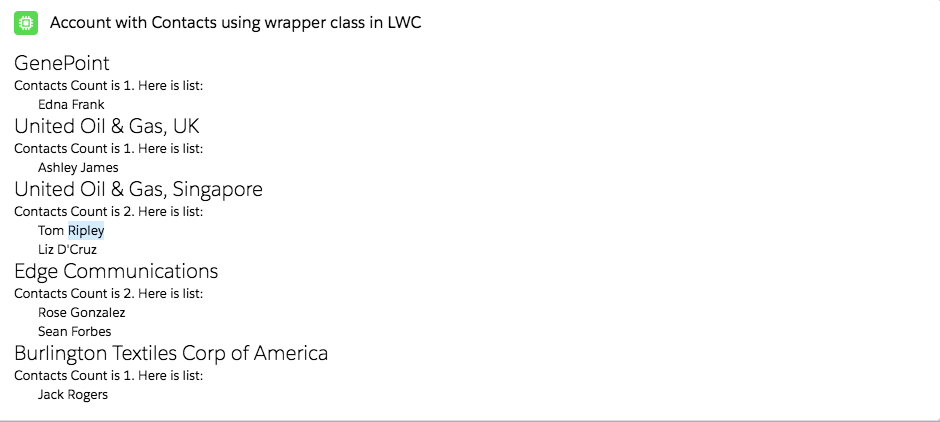
We will have the following output:
For more details about LWC, refer to official link.
Happy Coding 🙂


2 comments
Hi Ankush,
Can you help me how u r adjusting the Google ReCaptcha Image Verification popup in Salesforce
Hi Ankush,
I am having this issue after trying this.
Cannot read properties of undefined (reading ‘data’)
Why having this issue, Please help.
Thanks in advance!