Salesforce Lightning Interview Questions In this post I am going to share Salesforce Lightning Interview Questions Here is list of all Salesforce Lightning Interview Questions: What is Salesforce Lightning? What are the tools included in lightning ? What is Aura? Why do I see the aura: namespace in the code? Is Lightning an MVC framework? …
Tag: lightning
Permanent link to this article: https://www.sfdcpoint.com/salesforce/salesforce-lightning-interview-questions/
Jun 27
Lightning Web Components(LWC)Tutorial
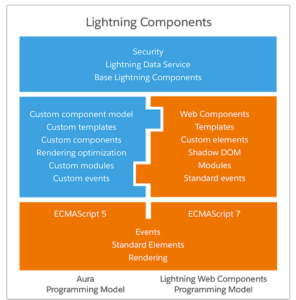
Lightning Web Components (LWC)Tutorial Lightning Web Components-Why, What & Where to start from? Why Lightning Web Components(LWC)? AURA framework which was used for current Lightning Components was based on standards of 2014 but are outdated now and it was time for change because for the following reasons: Rendering could be optimized. Standard UI elements were …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/lightning-web-components-lwc/
Jun 01
wire Service LWC Lightning Web Component
wire Service LWC Lightning Web Components(LWC) @wire Service LWC Lightning web components(LWC) use a reactive wire service, which is built on Lightning Data Service. Components use @wire in their JavaScript class to read data from one of the wire adapters in the lightning/ui*Apimodules and also to call the apex controller server-side methods using wire services. …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/wire-service-lwc-lightning-web-component/
May 16
File Upload in Lightning Web Component(lwc)
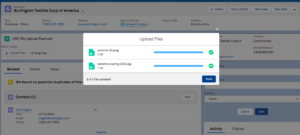
File Upload in Lightning Web Component(lwc) File Upload in Lightning Web Component(lwc) lightning-file-upload component provides an easy and integrated way for users to upload multiple files. The file uploader includes drag-and-drop functionality and filtering by file types. File uploads are always associated to a record, so the record-id attribute is required. Uploaded files are available …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/file-upload-in-lightning-web-component/
May 15
Decorators in Lightning Web Component(LWC)
Decorators in Lightning Web Component(LWC) Decorators in Lightning Web Component(LWC) The Lightning Web Components programming model has three decorators that add functionality to property or function. Decorators dynamically alter the functionality of a property or function. The ability to create decorators is part of ECMAScript, but these three decorators are unique to Lightning Web Components. …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/decorators-in-lightning-web-component/
May 13
Get Record Id in Lightning Component
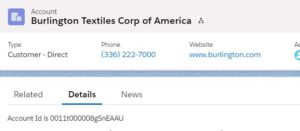
Get Record Id in Lightning Component Get Record Id in Lightning Component using force:hasRecordId Getting current record id in lightning component or lightning aura component is very easy. We need to add force:hasRecordId interface to a Lightning component to enable the component to be assigned the ID of the current record. The current record ID …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/get-record-id-in-lightning-component/
May 09
Use Lightning Web Components in Visualforce
Use Lightning Web Components in Visualforce Use Lightning Web Components in Visualforce In this post, we will see how we can use LWC in Visualforce Pages or how to display Lightning Web Component In Visualforce Page. Even though the use of lightning is growing day by day, still some customers are using salesforce classic because …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/use-lightning-web-components-in-visualforce/
May 09
Use Static Resource In LWC(Lightning Web Component)
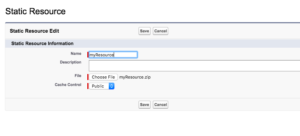
Use Static Resource In LWC(Lightning Web Component) Static Resource In LWC First, Import static resources from the @salesforce/resourceUrl scoped module. Static resources can be archives (such as .zip and .jar files), images, style sheets, JavaScript, and other files. The syntax for importing static resource in LWC When static resource has namespace myResource—A name that refers …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/use-static-resource-in-lwc/
May 06
Navigation Service in LWC(Lightning Web Components)
Navigation Service in LWC(Lightning Web Components) Navigation Service in LWC(Lightning Web Components) To navigate in Lightning Experience, Lightning Communities, and the Salesforce app, use the navigation service, lightning/navigation. The lightning/navigation service is supported only in Lightning Experience, Lightning Communities, and the Salesforce app. It isn’t supported in other containers, such as Lightning Components for Visualforce, or …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/navigation-service-in-lwc/
May 06
for:each template directives in LWC
for:each template directives in LWC for:each template directives in LWC(Lightning Web Component) To render a list of items, use for:each directive or the iterator directive to iterate over an array. Add the directive to a nested <template> tag that encloses the HTML elements you want to repeat. We can call it for loop in LWC. …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/foreach-template-directives-in-lwc/









Recent Comments