template if:true Conditional Rendering LWC template if:true Conditional Rendering LWC(Lightning Web Component) To render HTML conditionally, add the if:true|false directive to a nested <template> tag that encloses the conditional content. template if:true|false directive is used to display conditional data. Render DOM Elements Conditionally Lightning Web Component The if:true|false={property} directive binds data to the template and removes and inserts DOM elements …
Tag: lwc
Permanent link to this article: https://www.sfdcpoint.com/salesforce/template-iftrue-conditional-rendering-lwc/
May 03
lightning-record-form LWC
lightning-record-form LWC (Lightning Web Component) lightning-record-form LWC lightning-record-form component allows you to quickly create forms to add, view, or update a record. Using this component to create record forms is easier than building forms manually with lightning-record-edit-form or lightning-record-view-form. The lightning-record-form component provides these helpful features: Switches between view and edit modes automatically when the …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/lightning-record-form-lwc/
May 02
lightning-record-edit-form LWC(Lightning Web Component)
lightning-record-edit-form LWC lightning-record-edit-form LWC (Lightning Web Component) A lightning-record-edit-form component is a wrapper component that accepts a record ID and object name. It is used to add a Salesforce record or update fields in an existing record. The component displays fields with their labels and the current values and enables you to edit their values. …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/lightning-record-edit-form-lwc/
Apr 30
Lightning Spinner in LWC (Lightning Web Component)
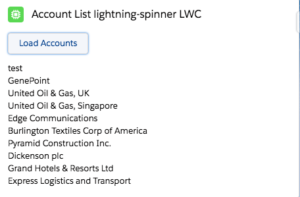
Lightning Spinner in LWC (Lightning Web Component) What is Lightning Spinner in LWC? Lightning Spinners are CSS loading indicators that should be shown when retrieving data or performing slow computations. lightning-spinner displays an animated spinner image to indicate that a request is loading. This component can be used when retrieving data or performing an operation …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/lightning-spinner-in-lwc-lightning-web-component/
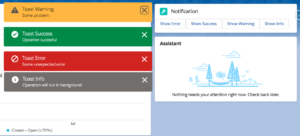
Permanent link to this article: https://www.sfdcpoint.com/salesforce/lightning-web-component-lwc-toast-messages/
Apr 25
Custom Labels In Lightning Web Component(LWC)
Custom Labels In Lightning Web Component(LWC) Custom Labels In Lightning Web Component(LWC) Custom labels are custom text values that can be accessed from LWC Component, Aura Component, Apex classes, Visualforce pages. The values can be translated into any language Salesforce supports. Custom labels enable developers to create multilingual applications by automatically presenting information (for example, …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/custom-labels-in-lightning-web-component-lwc/
Apr 25
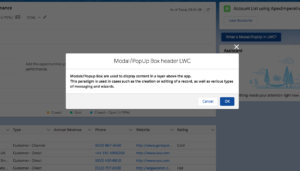
Modal/Popup Lightning Web Component(LWC)
Modal/Popup Lightning Web Component(LWC) Modal/Popup Lightning Web Component(LWC) Salesforce In this post, We will simply create a custom Modal/Popup Box in the lightning web component(LWC). What is Modal in Salesforce Lightning Experience? Modals/Popup Box are used to display content in a layer above the app. This paradigm is used in cases such as the creation …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/modal-popup-lightning-web-component-lwc/
Mar 27
lightning-record-view-form
lightning-record-view-form A lightning-record-view-form component is a wrapper component that accepts a record ID and is used to display one or more fields and labels associated with that record using lightning-output-field. lightning-record-view-form requires a record ID to display the fields on the record. It doesn’t require additional Apex controllers or Lightning Data Service to display record …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/lightning-record-view-form/
Mar 27
Get Record Id in Lightning Web Component
Get Record Id in Lightning Web Component Get Record Id in Lightning Web Component Getting current record id in lightning web component(lwc) is very easy. If a component with a recordId property is used on a Lightning record page, the page sets the property to the ID of the current record. In the component’s JavaScript …
Permanent link to this article: https://www.sfdcpoint.com/salesforce/get-record-id-in-lightning-web-component/
- 1
- 2









Recent Comments